2024. 2. 12. 07:25ㆍBlazor
요즘 평소답지 않게 블로그에 글 많이 쓰는데, 프로그래밍에 대한 이론보다는 도구들 사용법 위주로 글을 쓰는 게 느껴진다.
아무래도 이제 점점 AI와 같은 수많은 도구의 발달로 인해 원론적인 부분에 대한 깊은 이해보다는 그냥 도구를 잘 다루는게 더욱 중요해지는 세상이 오지 않을까 싶어서 요즘 내가 살아온 방식과는 다르게 도구들 위주로 공부해서 그런 거 같다.
(이런 종류의 글이 작성하기가 편해서가 아니다.)
자 어찌됐건 오늘도 MudBlazor 라는 도구를 사용할 수 있게끔 설정해보도록 하자.
Radzen 이 있는데 뭔 MudBlazor를 사용하냐고 말할 수 있는데, Radzen이랑 MudBlazor는 같이 사용가능 하니까 거부감 갖지 말자.
어쨋든 Blazor WASM로 새 프로젝트를 만들어 보는데, 장기지원 해주는 .Net 8.0 으로 만들면 된다.
자 그럼 이제 Nuget 패키지 관리자 콘솔에서 아래의 명령으로 MudBlazor 최신버전을 설치하도록 하자.
(이 글을 쓰는 시점의 최신버전은 6.15.0 이다)
NuGet\Install-Package MudBlazor
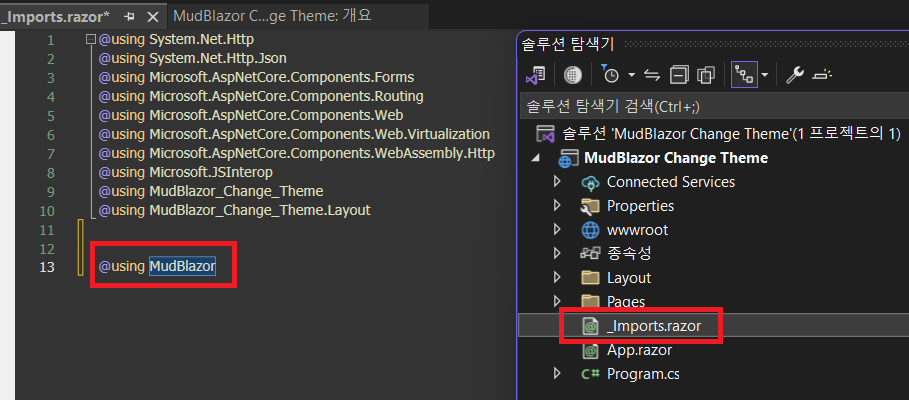
그리고 _imports.razor 파일을 열고 아래처럼 아래 구문을 추가해준다.

@using MudBlazor
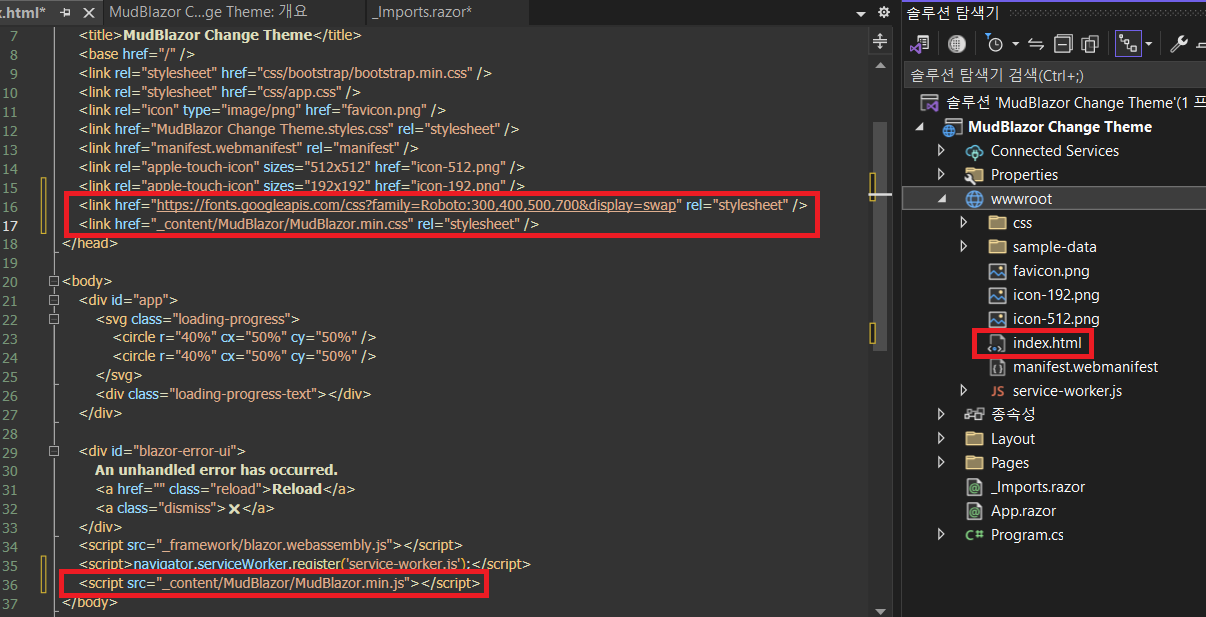
그 담 index.html 파일을 열고 아래 내용을 추가해준다

<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />
<script src="_content/MudBlazor/MudBlazor.min.js"></script>
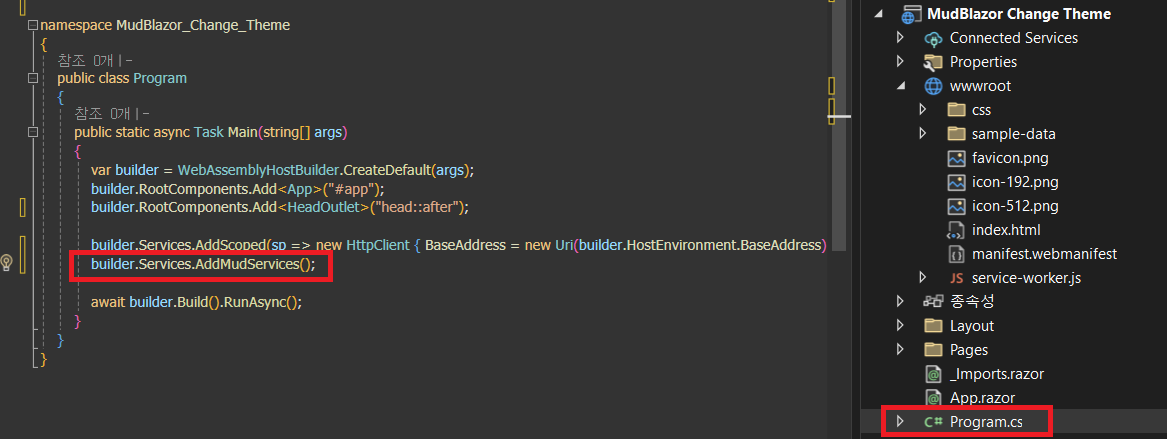
그 담에 program.cs 파일을 열고 서비스에 아래 내용을 추가해주자.

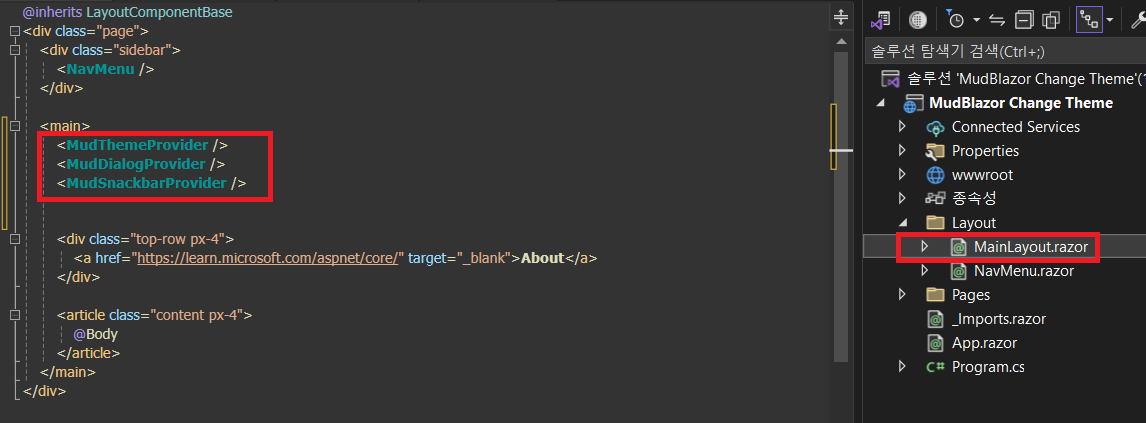
마지막으로 MainLayout.razor 파일을 열고 아래 내용을 추가해주면 된다.

<MudThemeProvider />
<MudDialogProvider />
<MudSnackbarProvider />
이제 설정은 끝났다. 제대로 설정됐는지 확인하기 위해 아래처럼 Counter page로 이동하는 기능을 MudBlazor의 컴포넌트를 사용해서 구현해보도록 하자.

<MudButton Class="link-style" Href="/counter"
Variant="MudBlazor.Variant.Text"
EndIcon="@Icons.Custom.Brands.GitHub"
Color="Color.Secondary"
Style="text-transform:none">
<MudText Typo="Typo.h6">
Counter
</MudText>
</MudButton>
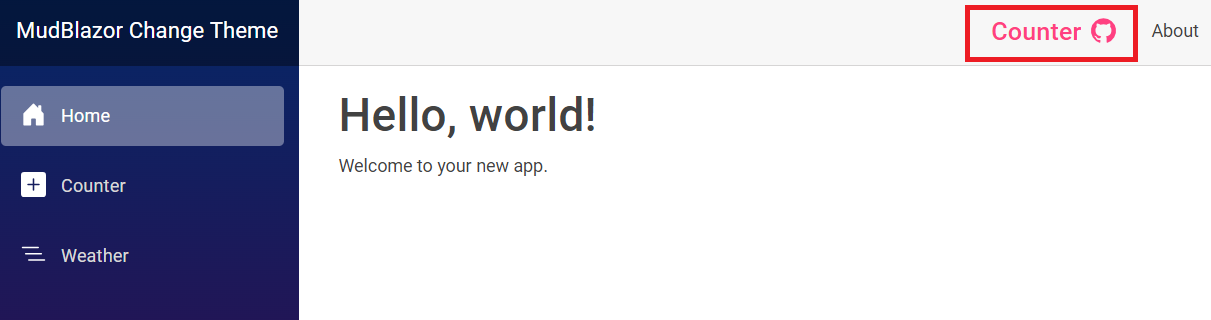
이제 실행해보면 아래처럼 스타일리쉬한 버튼이 있는 게 보일 텐데 이게 MudBlazor에서 제공하는 버튼 컨트롤이다. Counter 버튼을 누르면 Counter 페이지로 이동하는 것을 확인할 수 있다.

다음 시간엔 MudBlazor를 사용해서 테마 변경 하는 방법에 대해 알아보도록 하자.
'Blazor' 카테고리의 다른 글
| Radzen 라이브러리 설정 (0) | 2023.03.08 |
|---|